Getting started
To authenticate, a Snow License Manager (SLM) user account is required. Assign the role API Users to the account (this is done in Snow Management and Configuration Center). Note that an account assigned to this role cannot be used for user login to the Snow License Manager Web User Interface.
The API uses basic authentication to authenticate the HTTP requests. This means that the authorization HTTP header needs to be included in every request. How to include this header depends on the client that is used for consuming the API.
If Snow License Manager is in maintenance mode (i.e. the Data update job is running), the API may return inconsistent data. Therefore, the API should not be run during the scheduled maintenance window.
Viewing the API
The API is implemented over the HTTP protocol and serves hypermedia in JSON, XML or HTML format, and it can be viewed using a standard internet browser.
To view the API:
-
Point the browser to the root URI of the API: https://MySLM/api/
-
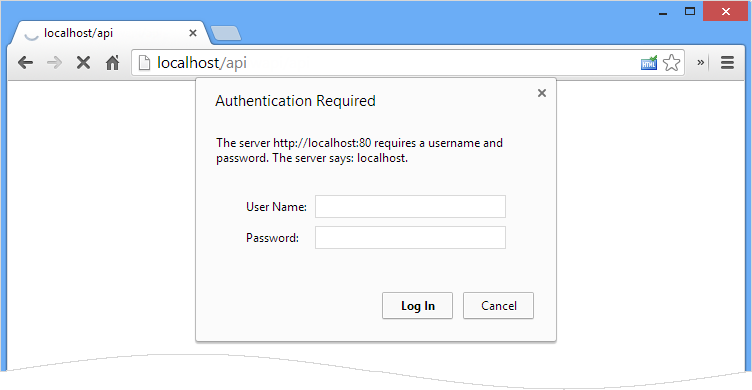
Enter username and password, and click Log in (or equivalent) in the selected browser.
The browser will construct a basic authentication header and send this with every subsequent request, so this will only have to be done once for every session.

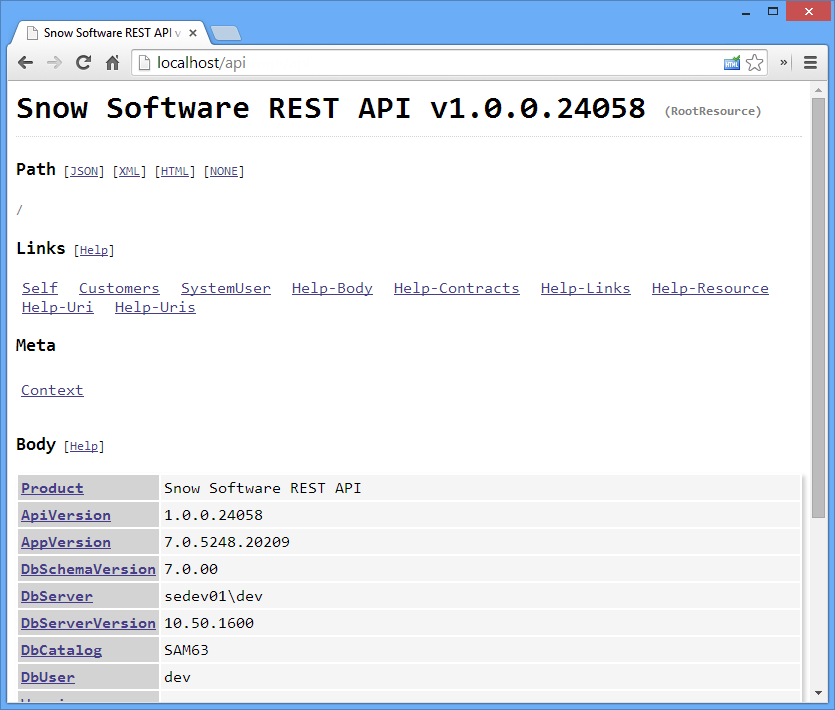
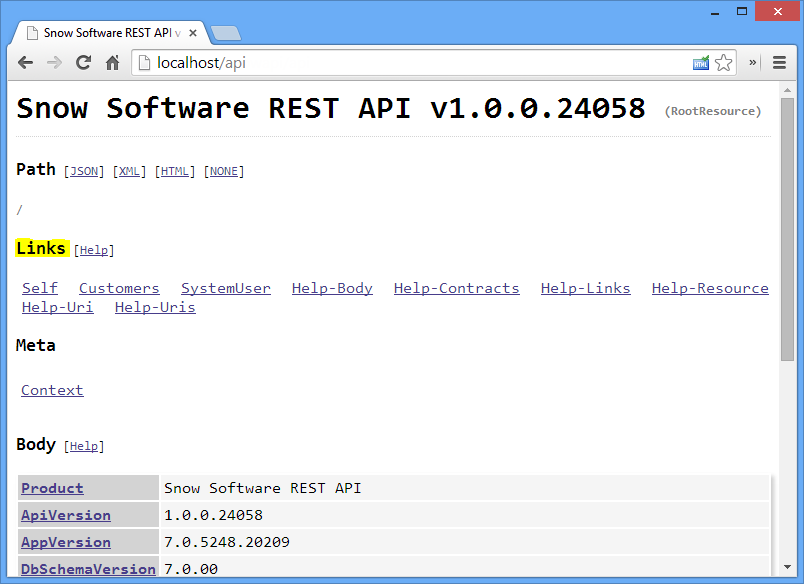
The following screenshot displays the root resource of the API served as HTML. In addition to the XML and JSON media types, the API offers HTML rendering of resources to simplify exploration using an internet browser.

-
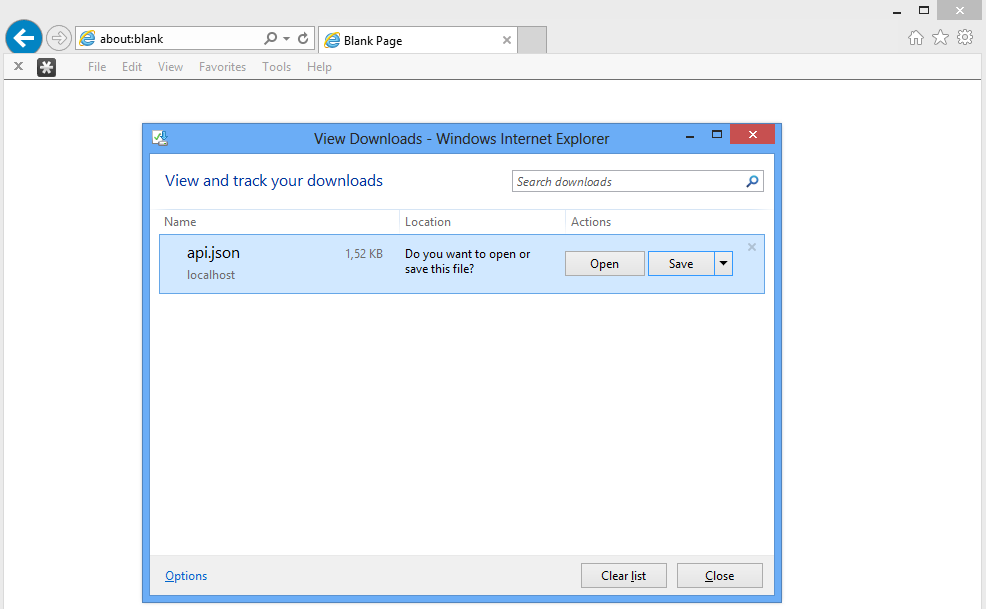
For Internet Explorer 8 (or earlier) a file download prompt might be displayed instead of an HTML page.
-
Older versions of Internet Explorer does not explicitly specify HTML as accepted format with its requests, making the API deliver the data back in JSON format. To force the format to HTML, add the parameter ?$format=html at the end of the URI: https://MySLM/api?$format=html
View the API in XML format
To change to the XML media type, add the parameter $format=xml to the query string, or click the XML link in the path section of the page. The URI should be: https://MySLM/api?$format=xml
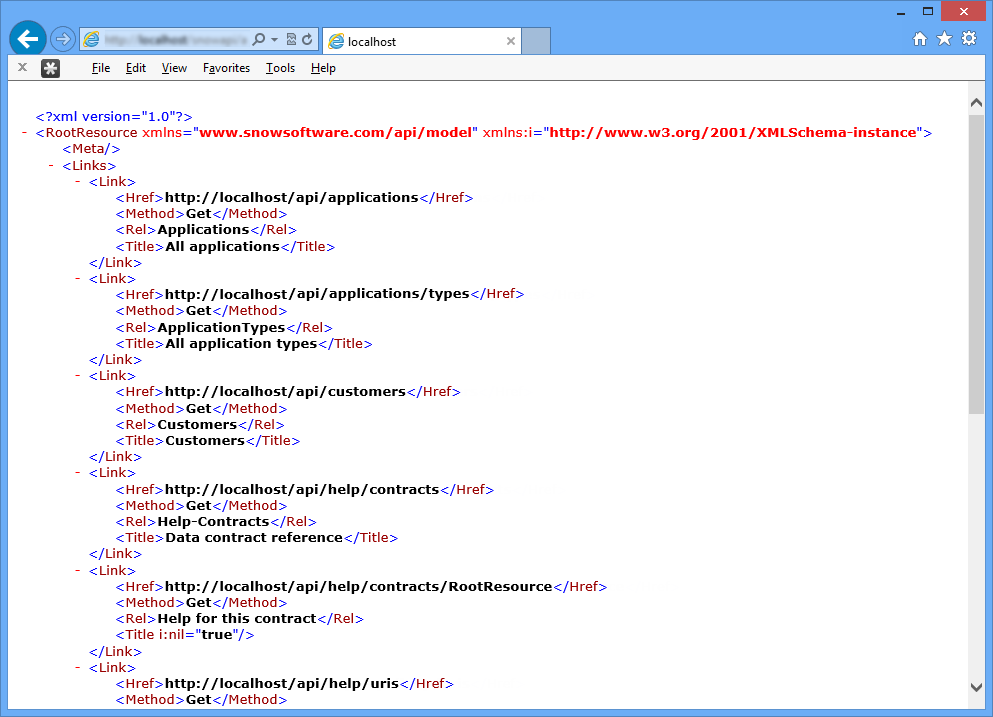
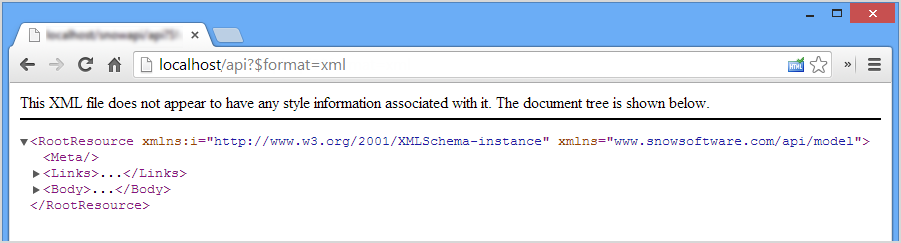
The following screenshot shows Internet Explorer 10 displaying XML.

View the API in JSON format
To specify JSON, add the parameter $format=json to the query string. The URI should be https://MySLM/api?$format=json
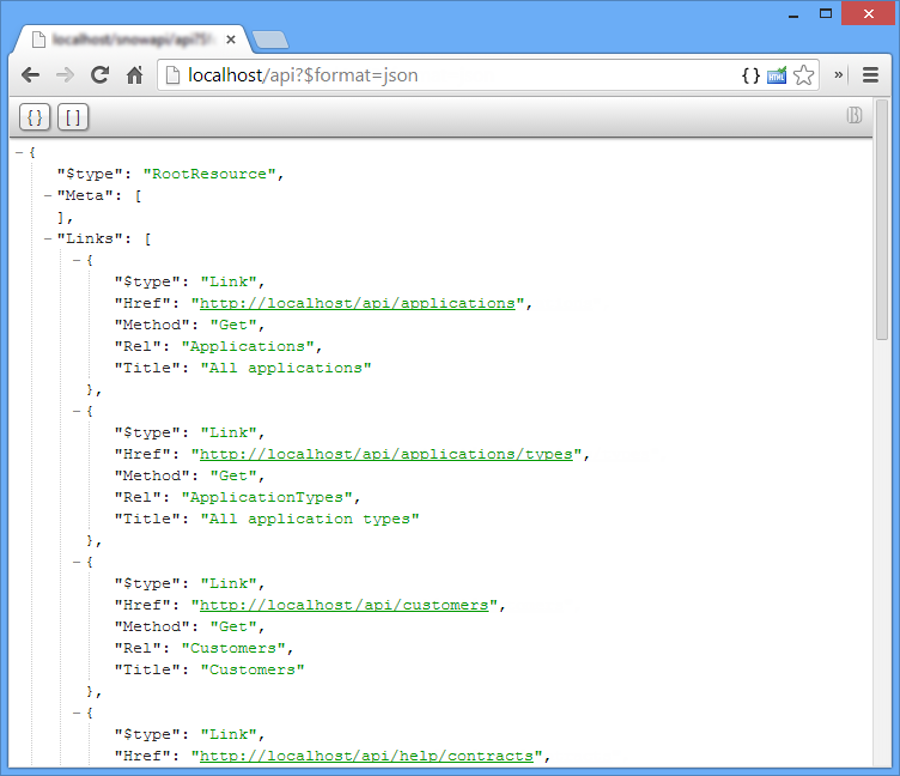
The following screenshot shows how JSON looks in Chrome (with the “JSON Prettifier” extension installed).

If JSON is the preferred format, it is not recommended to use Internet Explorer. JSON is not among the formats that Internet Explorer will choose to render on screen. Therefore, Internet Explorer might prompt to download the data as a file, as described in the following screenshot.

Content negotiation
When the API is viewed through an internet browser HTML is served, although the default media type is in fact JSON. The reason for getting HTML is that the format of the response is determined through a process called “content negotiation”.
When the browser sends a request to the API it may or may not include an HTTP accept header with a prioritized list of known formats. The API then determines which format to serve in the following order:
-
If the $format query string parameter is provided, use that.
-
If the accept header is provided, check if HTML, JSON, and/or XML is in the list, and select the one with the highest priority.
-
If no query string parameter or accept header is found, serve JSON.
The accept header is the preferred way of specifying the format. The query string parameter is merely provided as a convenience when using an internet browser, as you will have limited control over the accept header.
Structure of the resource document
Whether HTML, XML or JSON is used, the overlying structure of the document is basically the same. The resource will have the sections Meta, Links and Body, as well as a specified Resource type.
-
Resource type
JSON has no concept of object types. To differentiate between all kinds of resources in the API, the first attribute provided in any resource – the $type attribute – will tell what kind of resource it is.
In the XML version, the type information is in the name of the root element.
The HTML version states the resource type in the page heading (in parenthesis).
-
Meta collection
A collection of zero or more name-value pairs. This is where any metadata about the resource can be found.
-
Link collection
An important part of the resource, as it contains a set of links to other related resources.
-
Body element
Contains the data content of the resource. The body can either be graph or object with properties and values, or a list of embedded resources if the resource is a collection resource.
EXAMPLE
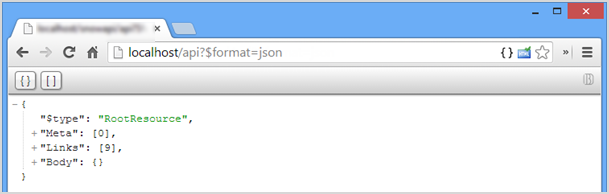
These two screenshots are examples of returned JSON and XML document trees. Note that the trees are collapsed to make it easier to see.


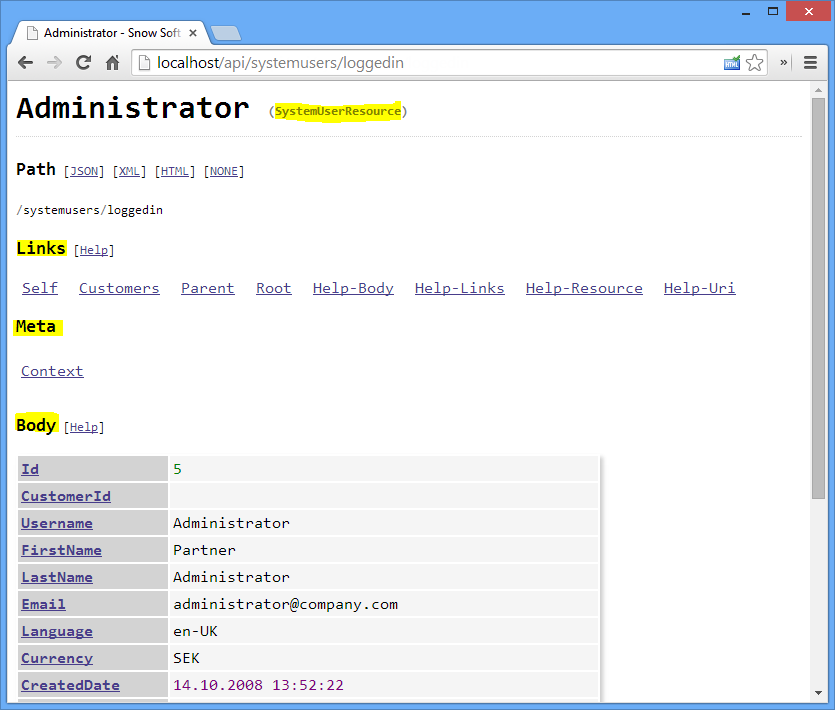
EXAMPLE
This screenshot is an example of the resource document in HTML. In HTML, the sections are separated using headings.

Explore the API
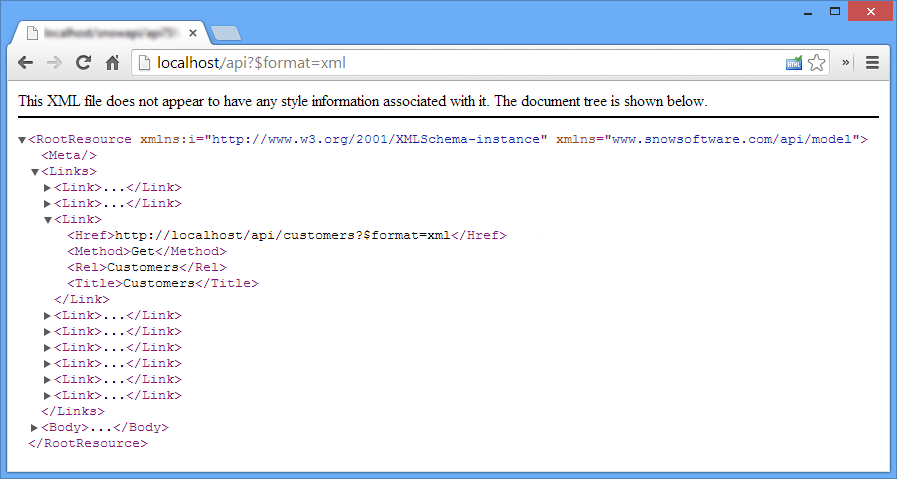
The following screenshot displays the XML version of the root resource.

The following table presents details about the third link in the collection with the following properties. By inspecting the link collection of the current resource other resources can be discovered.
| Name | Explanation |
|---|---|
| Href | The URI of the linked resource. |
| Method | Method to use when making the request. Can be Get, Put, Post, or Delete, but since this version of the API is read-only this will at the moment always be Get. |
| Rel | Relationship of the linked resource to this resource. In this case it is a list of customers. |
| Title | Optional title of the link. |
Navigation and queries
In the following examples HTML will be used as media type. It is possible to switch to a different format at any time:
-
When viewing HTML, click on the JSON or XML links next to the path in the page.
-
When viewing JSON or XML, switch to HTML by removing the $format parameter, or by specifying the value html for the $format query string parameter: https://MySLM/api?$format=html
In the following example the $format parameter has been removed.
EXAMPLE
Note that the links are rendered as standard HTML anchor tags.

-
Click an anchor to follow the link and go to the corresponding resource. The text of the anchor is the same as the Rel property of the link.
-
Hover the mouse cursor over the anchor to get an explanation of the link, if available.
Start navigating the API by following these steps:
-
Click the Customers link.
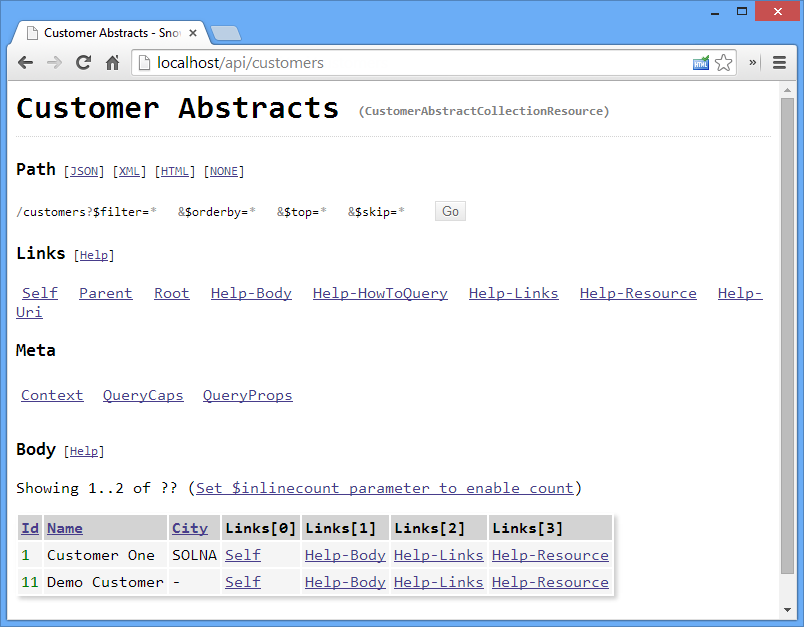
The browser will navigate to the customers list.
 note
noteThis is a collection resource, as indicated by the type name (CustomerAbstractCollectionResource), and by the fact that the body is a list of embedded resources.
Notice that the embedded resources have links of their own displayed in the columns named Links[n]. Follow them in the same way as with the links of the main resource.
-
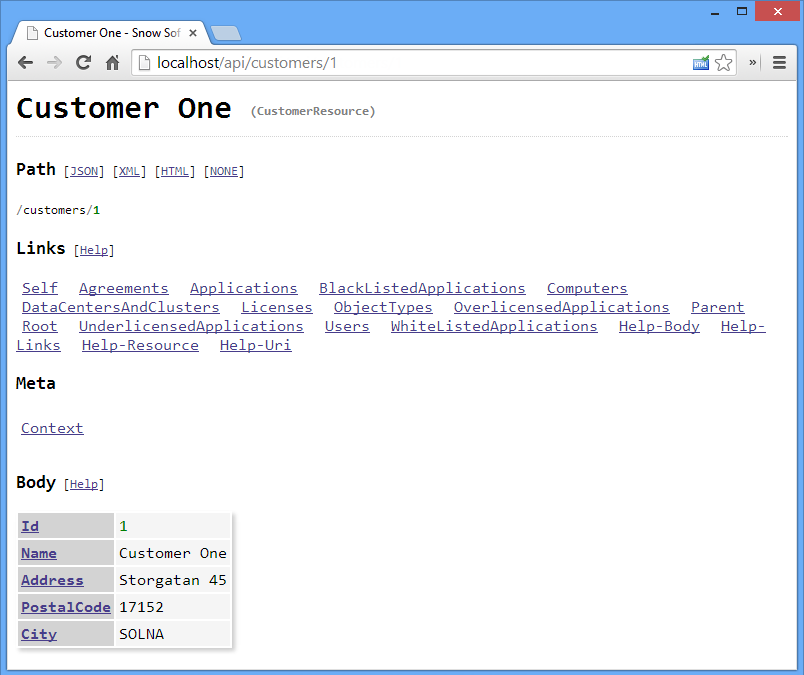
Click the Self link of any of the customers in the list.
A CustomerResource is displayed.
-
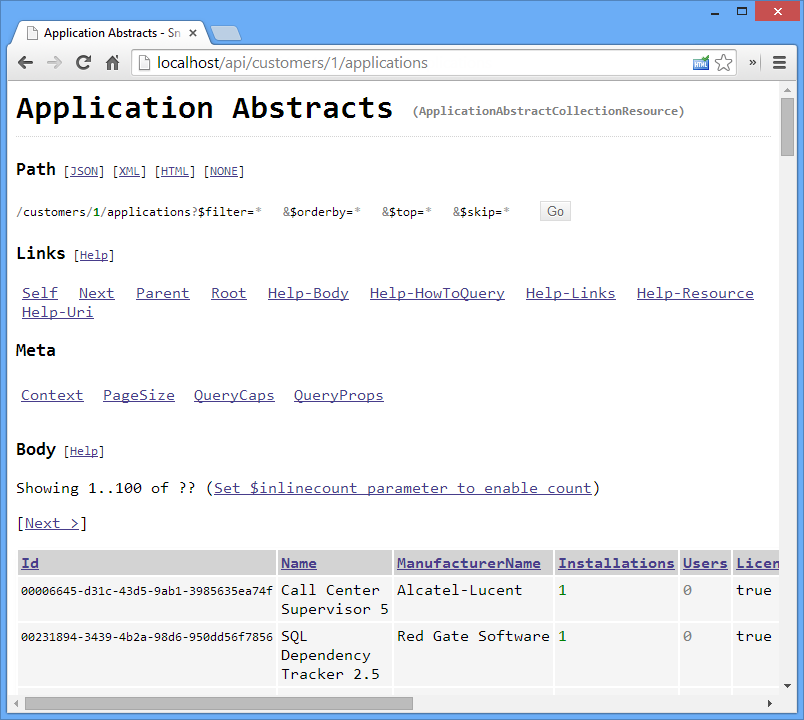
Click the Applications link.

-
In this collection resource, the Meta section is visible.
-
The PageSize property indicates that the collection is too large for all applications to be displayed at once, and the PageSize value of 100 means that only the first 100 applications are shown.
-
The PageSize property indicates that the collection is too large for all applications to be displayed at once, and the PageSize value of 100 means that only the first 100 applications are shown.
-
-
Click the link Next.
Paging links
The link Next in the Links section points to the next page in the collection. The HTML renderer will also use this link to create paging links in the Body section for easy navigation through the collection. Other paging links like Previous and First will show up as soon as they are applicable.

Click Next to navigate through the collection, and click First to return to the first page
Query parameters
The $skip, $top, $filter, and $orderby parameters are all part of the OData protocol. Even though the API is not an OData protocol per se, a subset of its query options specification is supported. The parameters are described in the following table.
| Parameter | Description |
|---|---|
| $skip | When navigating back and forth in the collection, the parameter $skip is added to the URI. The $skip parameter tells the API how many items to skip before starting to return embedded resources. |
| $top | The $top parameter allows control of the page size. Example: The parameter $top=50 will tell the API to return a maximum of 50 embedded resources at one time. Note that the API enforces an absolute maximum of 100, and any value greater than that will be ignored. |
| $filter | Collection resources can contain several thousands of embedded resources. However, all collection resources will accept a $filter parameter that can be used to specify a subset of the collection resource. |
| $orderby | The identified applications can be sorted by name using the $orderby parameter. Example: /.../applications?$filter=substringof('picasa', Name)$orderby=Name |
Example - Filter parameter
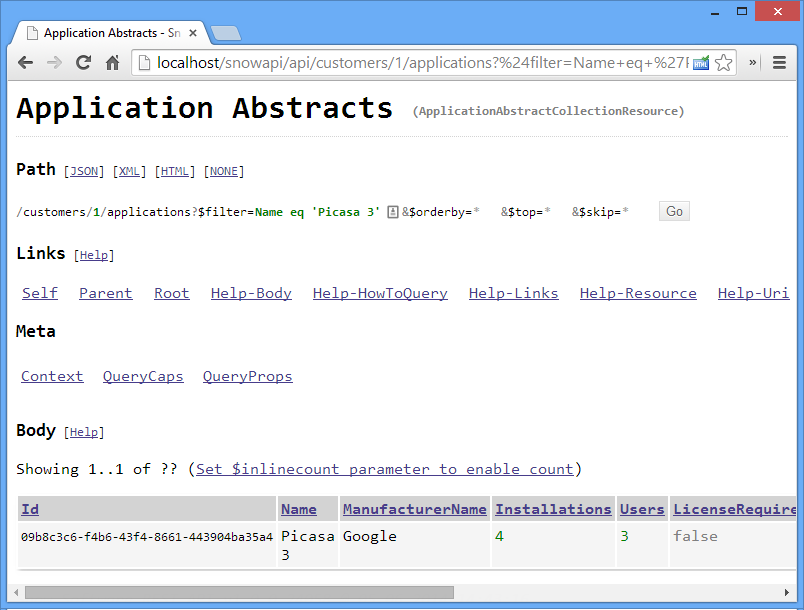
In the following example a search for the application Picasa 3 is made. The URI for the search will be (base part of the URI for brevity):
/customers/1/applications?$filter=Name eq 'Picasa 3'
The following result is yielded with only one item found and returned.

Substring function
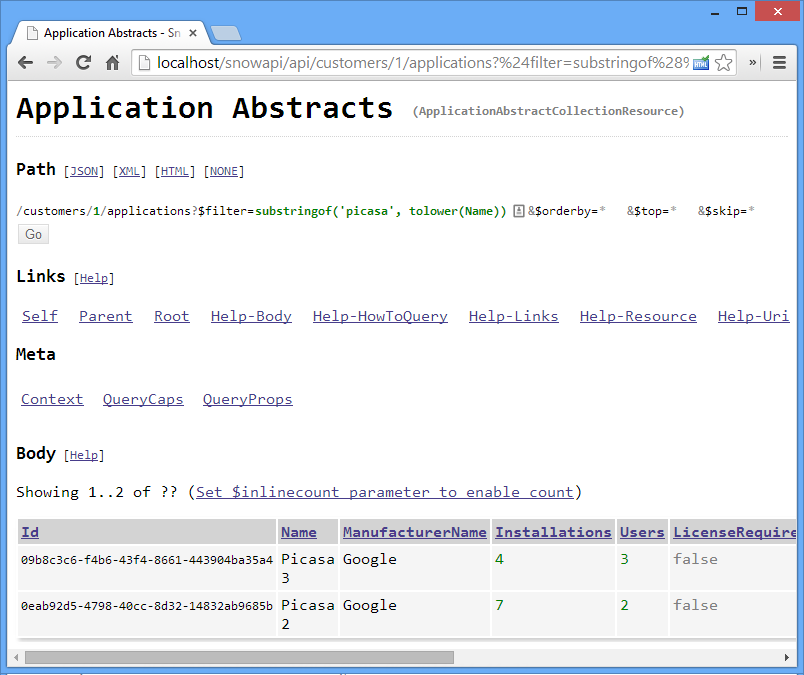
To match only a part of the name, use the substring function.
EXAMPLE
/customers/1/applications?$filter=substringof('picasa', Name)
Using the substring function, both “Picasa 2” and “Picasa 3” were found.

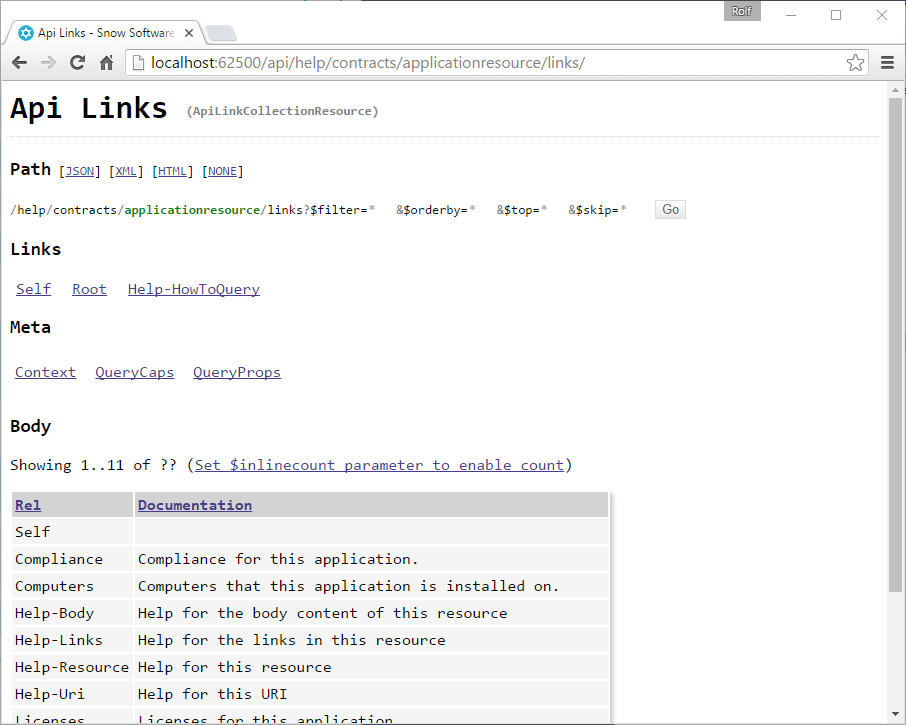
Click the Help-HowToQuery link to get more information on how to query collection resources.
Documentation
The API is self-describing in the sense that the documentation is part of the API itself.
Just like normal resources, Help resources are linked with other resources that they relate to, and they can be navigated to in the same way.
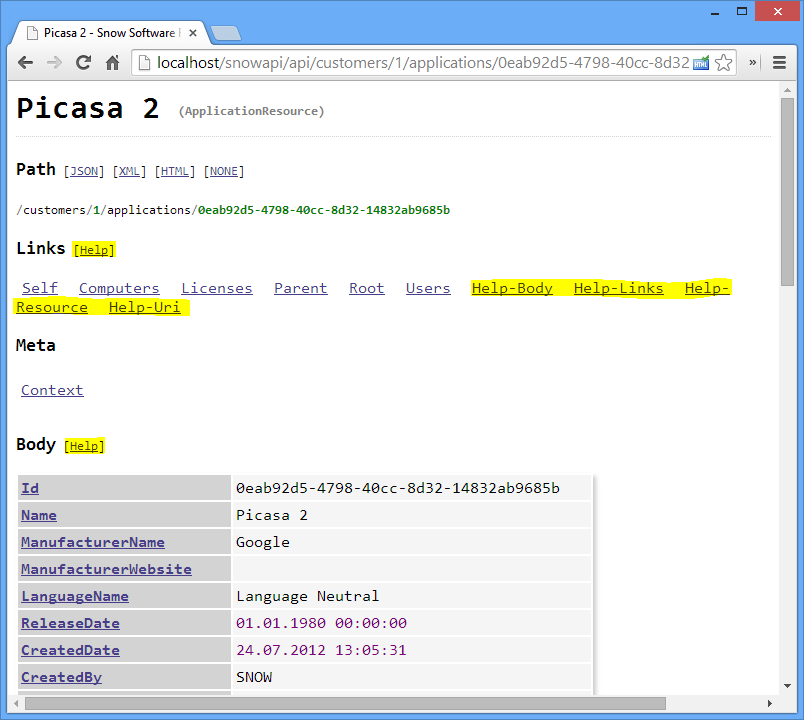
Click the Self link of any of the applications in the previous example. Details of the selected application are displayed. Note that each resource has a number of links that start with Help-.
The following example has the four help links Help-Body, Help-Links, Help-Resource, and Help-Uri.

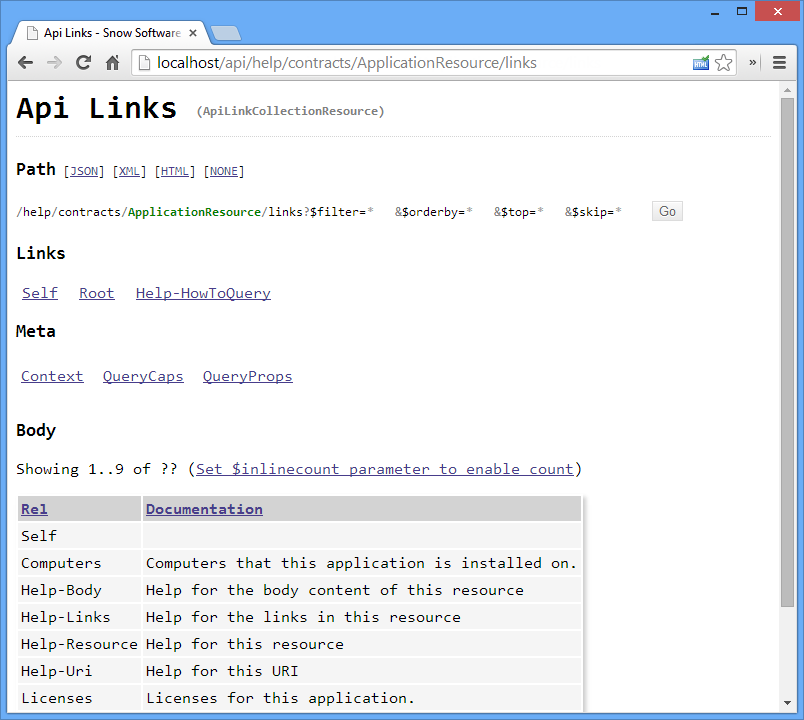
For information on where the help links lead, click Help-Links and a complete list of all links of an ApplicationResource is displayed.

The Self link is an omnipresent link that points to the resource itself. Click the Back button in the browser to return to the application resource.

Help-Body link
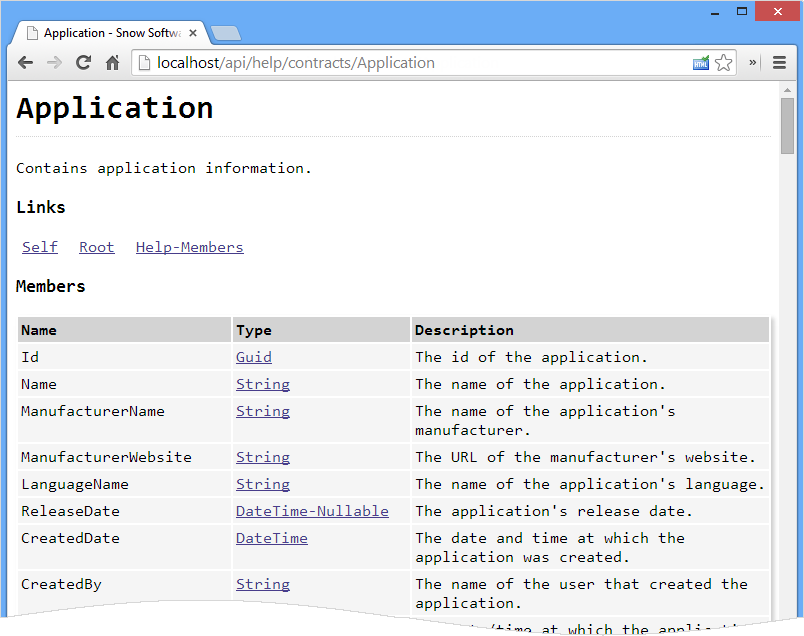
Detailed information about the data in the body of the contract is obtained by following the Help-Body link.
The page will give a short description of the contract and the name, data type, and description of all the properties (Members).
Click the Root link to go all the way back to the root of the API.

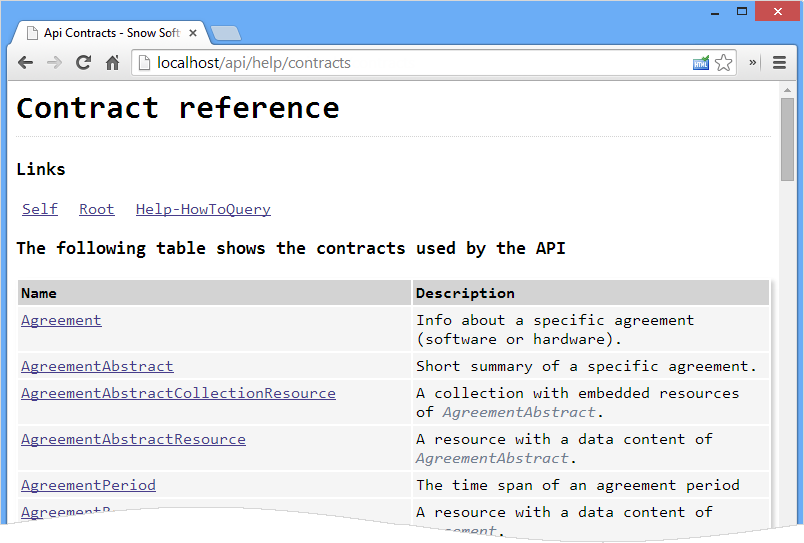
Help-Contracts
The Help-Contracts link gives a complete list of all contracts used by the API.

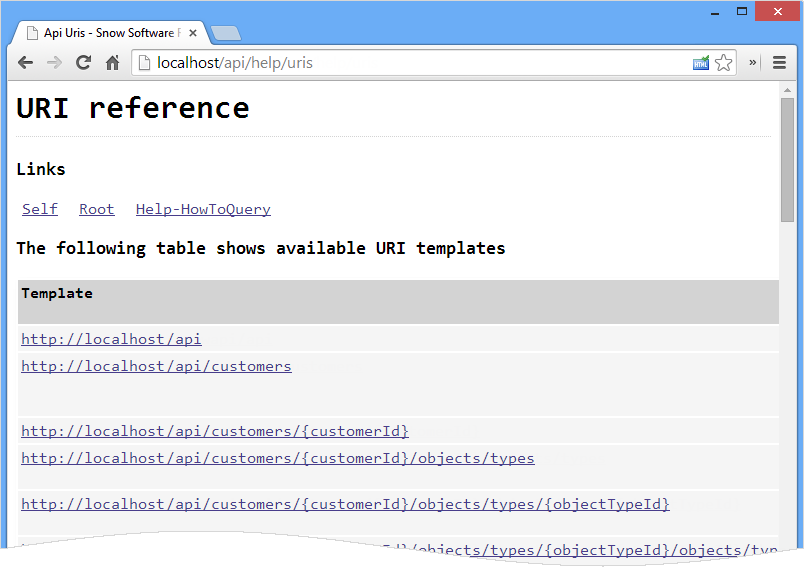
Help-Uris link
The Help-Uris link gives a complete list of all URIs used by the API.